[part3] 投稿画面のデザイン– Rails開発の進め方
2021年10月26日

こんにちは、へちまです。
前回は投稿機能の処理側を作りましたが、今回は見た目をきれいにしていきます。
目次
復習
投稿機能とログイン機能を作る必要があって、そのうちの投稿機能についてのToDoリストは以下。
- 受け取るデータの構造を決める
- インターフェース(投稿部分)をつくる
- 投稿ページの見た目をつくる
- サニタイズ, XSS対策などどうすんだ問題
前回は1と2を進めました。
今回の進捗
今日進めたのは3。
パーツは前回までに作ってあったので、それの大きさとかを整える。
幅や高さは他のサイトを参考にしました。
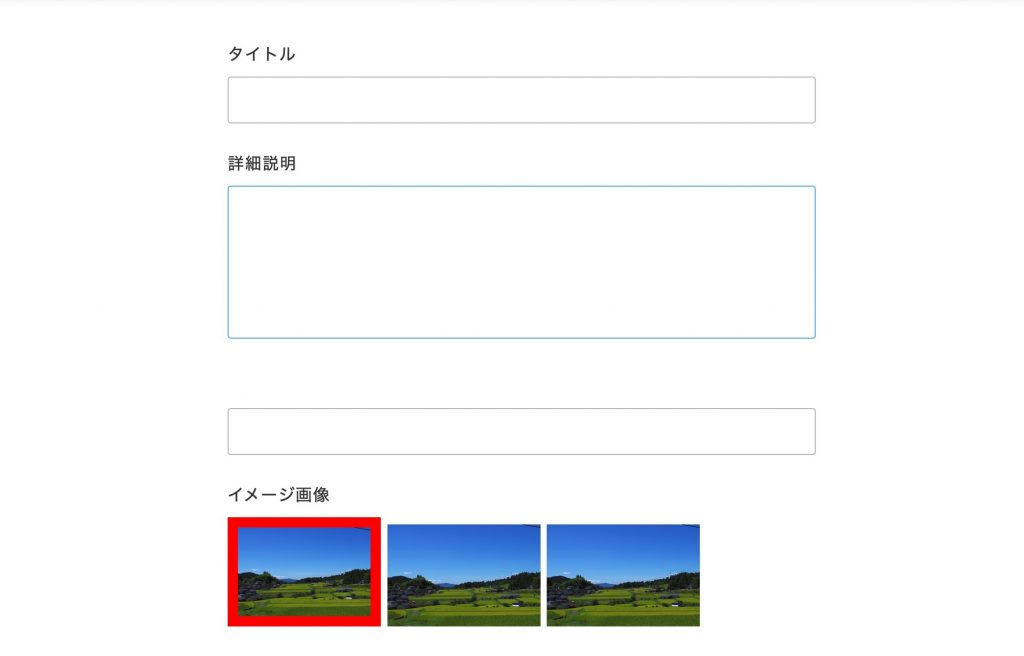
完成品はこちら

画像の選択はラジオボタンで実装。ボタンをCSSで隠して、画像クリックとラジオボタンの選択が連動するようにしました。
ちなみに枠線の赤いのは後で変更しました。
豆知識 – Class名が他と被らないようにするには
Rails のCSSって、コントローラーごとに1つだから、ページごとの管理が大変じゃない??
CSSを入れ子構造で書ければ楽ちんになるけど。。。
実は、SCSSという上位互換の言語を使うと入れ子構造で書けるようになります。
Rails ではデフォルトでSCSSの書き方をサポートしているので、よりhtmlと親和性の高い書き方ができるようになります。
具体的にはこんな感じ。
.toppage_wrapper{
padding: 1em;
h1{
text-align: center;
}
}toppageの内容はすべて<div class=”toppage_wrapper”>というタグの中に書いてしまいます。
そうすると、同じコントローラーに含まれるページで、class名やidなどの衝突(名前被り)を防ぐことができます。
めっちゃ便利。
ということで今日もお疲れさん
おつおつばいばい。
次回 → バリデーションを作る

2件のピンバック
[part4] バリデーションの作成– Rails開発の進め方 - 自由気ままにブログ書くンゴ
[part2] 投稿機能の追加 – Rails開発の進め方 - 自由気ままにブログ書くンゴ